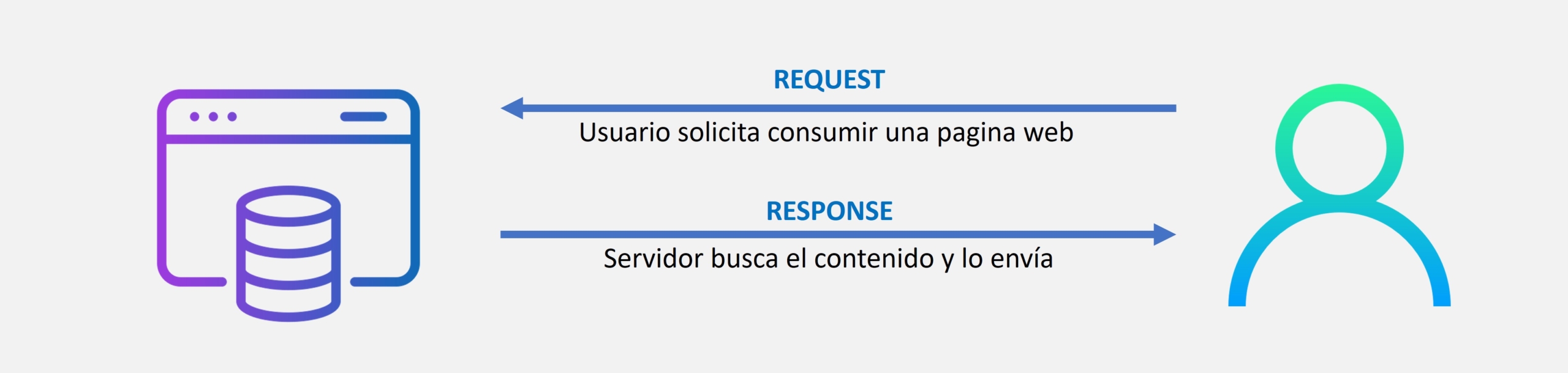
Una aplicación de una sola página, como su nombre lo indica, es un sitio donde su frontend se construye dinámicamente desde javascript en una única página, pero se hace de tal manera que cada uno de sus componentes o módulos se va cargando progresivamente, de esta manera se logra brindar una experiencia mucho más fluida. Veamos un ejemplo mas grafico para ver como funciona una petición(request) de una página comúnmente.

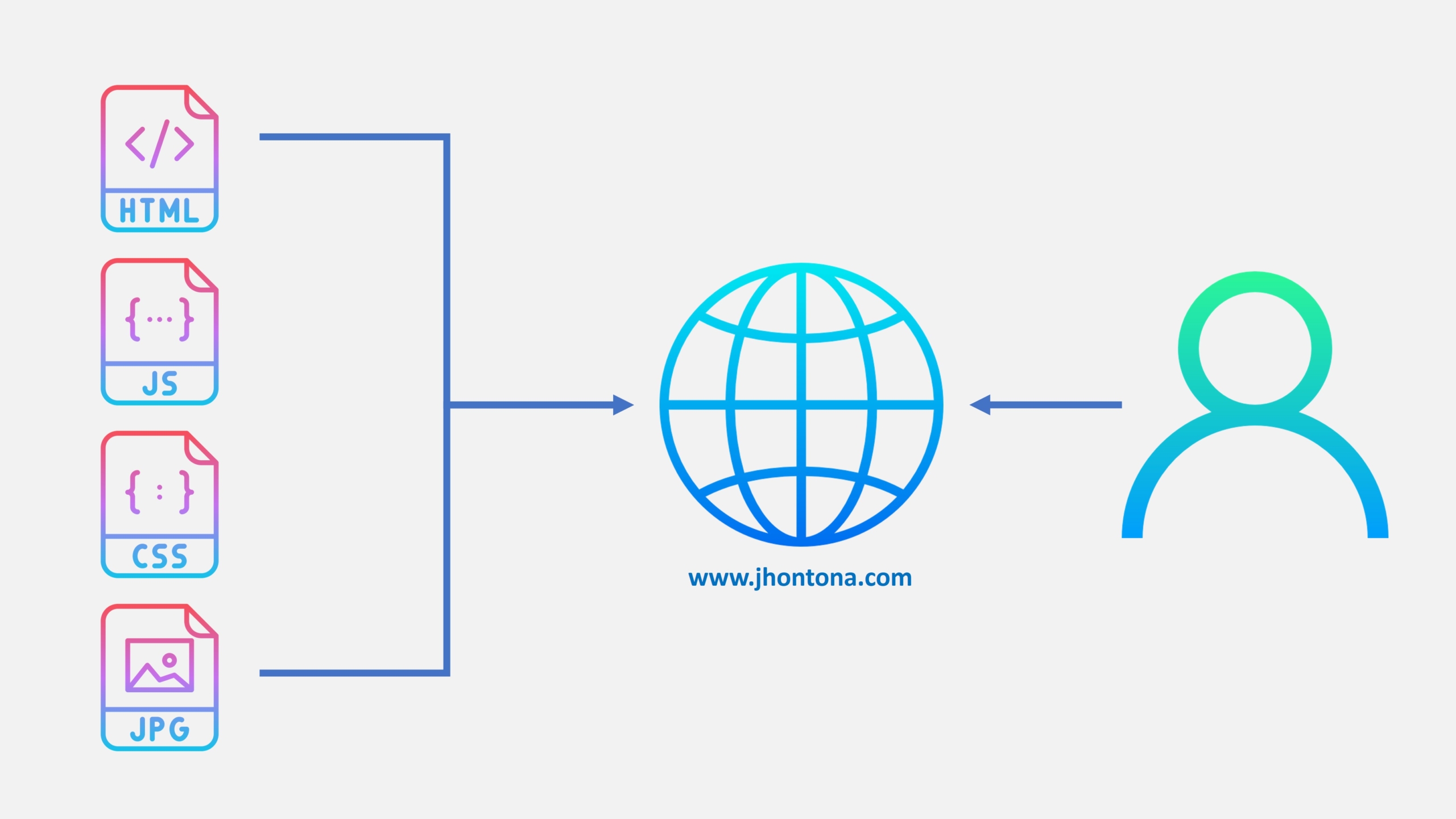
Imaginemos que entramos, por ejemplo, a una página construida en PHP (la web suele estar repleta de estos sitios). Nuestra carga inicial es cuando hacemos la petición al dominio, por ejemplo jhontona.com, el DNS se nos redirecciona al servidor que se encargará de brindarnos el contenido que solicitamos, suele ser común los .html (contenido), .css (estilos) y .js (funcionalidad). El problema es que cada vez que se procesa una nueva petición, por ejemplo al enviar un formulario, el cliente requiere hacer una nueva llamada al servidor, este la procesa y reenvía todo el contenido mas la respuesta para el usuario. Esto genera que el sitio se recargue en su totalidad.

En sus inicios la web eran solo bloques de texto, pero ahora tenemos imagen y video, el cual es demasiado costoso de enviar, sobre todo en redes lentas; para apalear un poco este problema los navegadores guardan en memoria (cache) los archivos más comunes (los mismos que miramos antes) con el objetivo de eliminar de la descarga esos archivos que previamente se habían cargado.
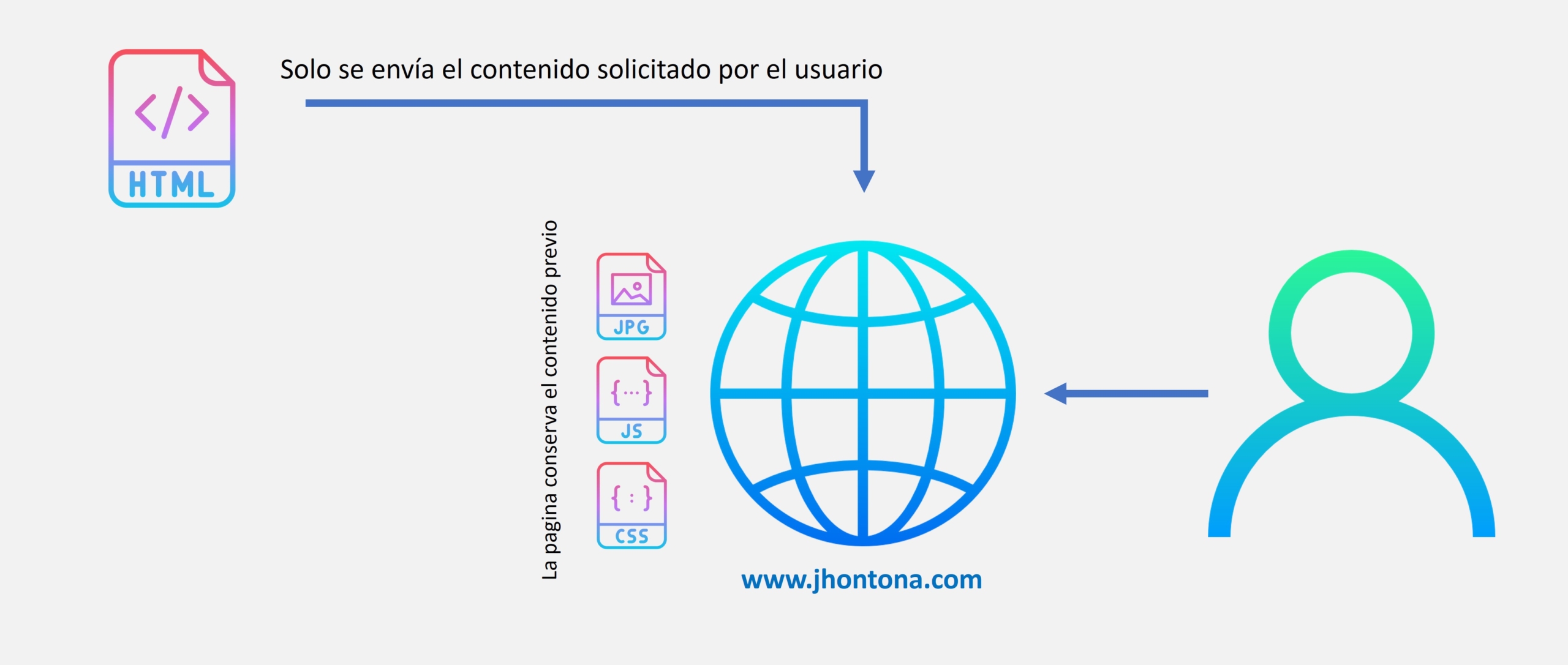
Las aplicaciones de una sola página (SPA) justamente se aprovechan de este sistema, enviando solamente el contenido que el usuario requiere en ese momento. Veamos como lo hace.

En nuestro esquema parece que no cambia mucho pero en la pagina esto tiene una gran repercusión, ya que en múltiples peticiones al servidor solo se trae la información que se necesita en ese momento y esto se agradece mucho sobre todo en redes móviles, ya que hacen que nuestras paginas carguen mucho más rápido al solo traer lo que necesitamos para una carga inicial y a partir de esta vamos trayendo los fragmentos necesarios a medida que el usuario navega en nuestro sitio.
Para crear este tipo de sitios de una sola página se suele trabajar con javascript, este justamente se ejecuta en el cliente y se encarga de hacer las peticiones de manera incremental, podríamos por ejemplo con javascript puro ir haciendo nuestras peticiones a un servicio he ir mostrando la información como deseamos; pero afortunadamente no toca iniciar desde cero, entre los mas reconocidos frameworks tenemos Angular, React y VUE. Todos estos frameworks tienen el mismo objetivo, construir sitios SPA, pero utilizan diferentes enfoques. En un próximo post veremos por que usar Angular y sus características.

Deja un comentario