La arquitectura desempeña un papel crucial en la creación de aplicaciones sólidas, flexibles y mantenibles. Anteriormente habíamos visto la DDD y hoy nos toca una de las arquitecturas más veneradas y utilizadas, es el Modelo-Vista-Controlador, comúnmente conocido como MVC. ¿Qué hace que esta arquitectura sea tan especial? Vamos a sumergirnos en los entresijos de MVC para descubrirlo.
¿Qué es MVC?
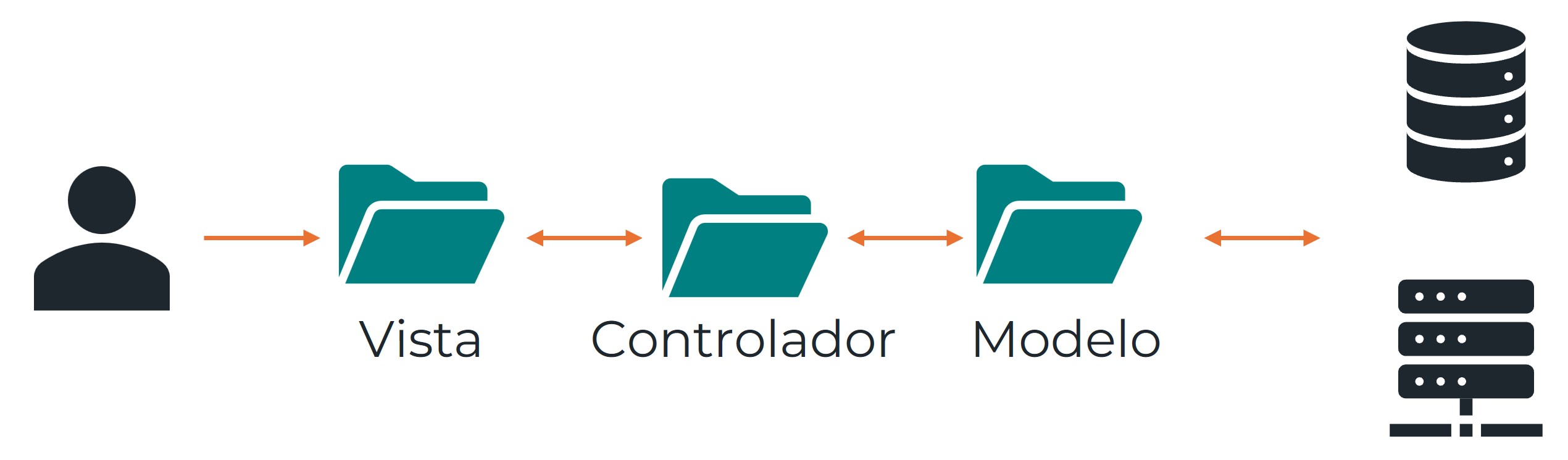
MVC significa Modelo-Vista-Controlador (en inglés, Model-View-Controller) y es un patrón de diseño de software muy utilizado para desarrollar interfaces de usuario. Básicamente, divide la lógica de una aplicación en tres partes diferenciadas:
Modelo
Se encarga de manejar los datos y la lógica de negocio de la aplicación. Es la capa que define los objetos que representan la información de la aplicación y las operaciones que se pueden realizar sobre ellos. En esencia, actúa como el cerebro detrás de la operación, gestionando la manipulación de datos sin preocuparse por la presentación.
Vista
Se ocupa de la presentación de la información. Es la capa responsable de mostrar los datos del modelo al usuario en un formato adecuado, usualmente a través de una interfaz gráfica de usuario (GUI). Sin embargo, recuerda que si estas trabajando con un servicio, la vista seria la definición de las entradas de las peticiones(endpoints).
Al separar la vista del modelo, se logra una mayor flexibilidad, ya que los cambios en la interfaz no afectan directamente a la lógica subyacente.
Controlador
Actúa como intermediario entre la vista y el modelo. Recibe las entradas del usuario a través de la vista, las procesa y delega las tareas al modelo. También actualiza la vista en función de los cambios en el modelo.

Beneficios de MVC
MVC promueve la separación de la lógica de la aplicación (modelo), la presentación de la información (vista) y el manejo de la interacción del usuario (controlador). Esto permite un desarrollo y mantenimiento más modular, organizado y reutilizable del código. Veamos en detalle:
- Reutilización de Código: La división en tres componentes facilita la reutilización de código. Puedes cambiar la vista sin afectar el modelo y viceversa, lo que simplifica las actualizaciones y extensiones.
- Facilidad de Mantenimiento: Al separar las preocupaciones, es más fácil realizar cambios o mejoras en una parte específica de la aplicación sin afectar las demás. Esto simplifica las actualizaciones y facilita la corrección de errores.
- Escalabilidad: La modularidad de MVC facilita la escalabilidad del proyecto. Puedes agregar nuevas funciones o módulos sin afectar el resto del sistema.
- Implementación: Debido a su simpleza es muy fácil de implementar y entender como estructurar el proyecto. Por lo que no depende de especialistas que se encarguen de mantener la calidad de la arquitectura.
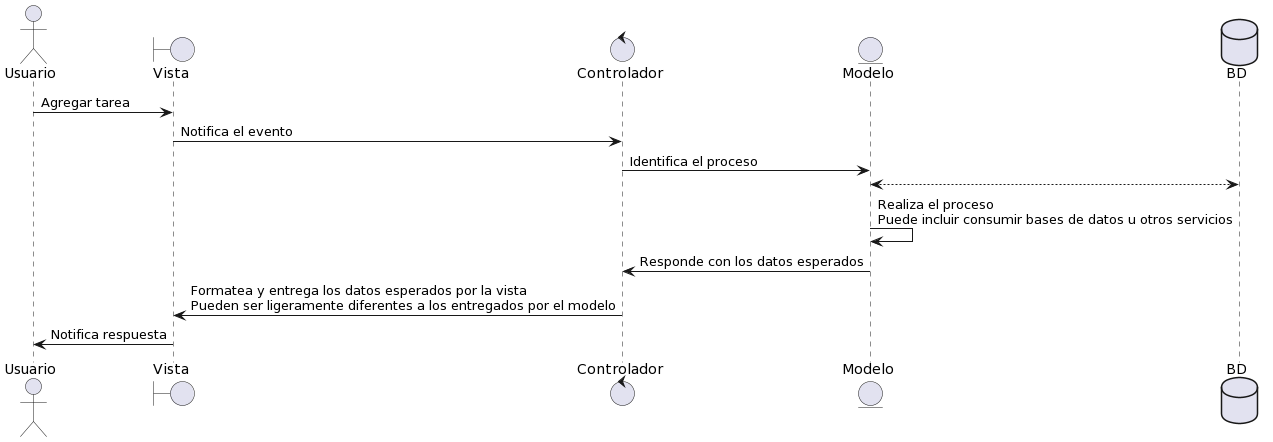
Ejemplo Práctico: Creando una Aplicación MVC
Vamos a imaginar que estamos desarrollando una aplicación de gestión de tareas. El modelo se encargaría de manejar la lógica de almacenamiento y manipulación de las tareas, la vista mostraría la lista de tareas al usuario, y el controlador respondería a las acciones del usuario, como agregar o completar una tarea.

MVC es un patrón ampliamente utilizado en el desarrollo web moderno, y lo puedes encontrar en frameworks populares como Ruby on Rails, Django y Spring MVC. También es muy fácil de implementar manualmente y se ajusta a casi todo tipo de situaciones.
Deja tus opiniones, dudas y comentarios. Nos vemos en el próximo post.

Deja un comentario